JsUnit is a tool that you can use to test your JavaScript code. It comes with a nice TestRunner that displays which tests were successful and which ones failed.
JsUnit is a tool that you can use to test your JavaScript code. It comes with a nice TestRunner that displays which tests were successful and which ones failed.
You can download JsUnit using the following url:
http://www.jsunit.net/
You will need to create a HTML page which will be ran by the TestRunner page.
Here is my simple HTML page:
<head>
<title>Tests</title>
<script src="jsUnitCore.js" type="text/javascript"></script>
<script src="Site.js" type="text/javascript"></script>
</head>
<body>
<table id="products">
<tr>
<th><input type="checkbox" id="chkParent" name="chkAll" />
Select All
</th>
</tr>
<tr>
<td>
<input type="checkbox" id="chkSelect1" name="chkSelect" />
</td>
<td>
Beverages
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="chkSelect2" name="chkSelect" />
</td>
<td>
Condiments
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="chkSelect3" name="chkSelect" />
</td>
<td>
Meat
</td>
</tr>
</table>
</body>
</html>
The JsUnitCore contains all the methods that you will be using to run your tests. The site.JS file contains all the methods that I would like to test.
Here is a simple test which is implemented in the site.JS file:
function testSimple()
{
assertEquals("The values are not equal",1,1);
}
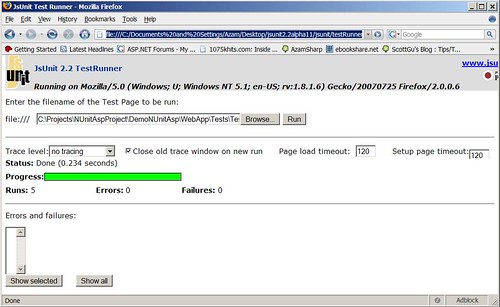
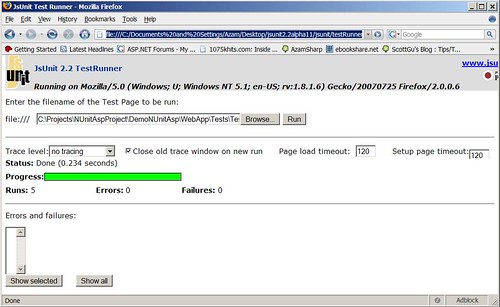
After creating the test simply fire up the TestRunner.html page which came with the JsUnit. Browse to the HTML page which you created and select "Run". The TestRunner page will run all your tests and displays the tests which had any errors.
You must begin your test method with *test* prefix.
Here is the result in the TestRunner:

Hope it helps you when you are doing JavaScripting!