In this article Mohammad Azam will demonstrate how to interact with IronRuby using the .NET libraries to create a simple windows form. Mohammad Azam will also demonstrate how to use the ADO.NET framework from IronRuby and insert an entity into the database.
Recommended Reading:
IronRuby is currently in PRE-ALPHA phase and it is little complicated to get started. We highly recommend that you check out the following article to get your feet wet with IronRuby.
First Look at IronRuby
Creating the Add Customer Form:
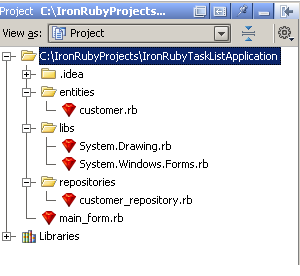
Before we jump into the implementation let's check out the structure of the project as shown in the screenshot below:

We are using Jetbrains RubyMine as our Ruby IDE. RubyMine is considered Visual Studio for your Ruby and Rail code. As, you can see our project is contained in the C:\IronRubyProjects folder. This is the main reason that we have copied the System.Drawing.rb and System.Windows.Forms.rb libraries to our libs folder.
We are going to refer to the libraries using the following code:
To include the functionality of the added libraries we are going to use the following include statement:
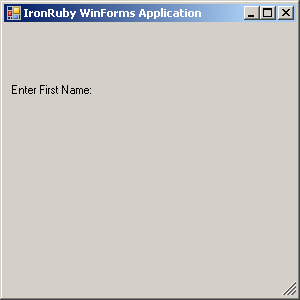
Now, let's implement the load_main_form function which will create and display the Windows Form. Since, currently we don't have any integration of IronRuby with the Visual Studio IDE we have to type all the design view code by hand. Hopefully as IronRuby matures we will see new designer tools to create interactive forms. Let's check out the simplest code which is used to create a simple Label control.
Nothing complicated! We have just created a simple Label control and have set some of its properties. Now, it is time to create the form and add the Label on the form.
The code above adds the Label to the Form and shows the form to the user. The "$" sign is used to make the form instance global. We made it global since we want to access the form from anywhere in the main_form.cs class.
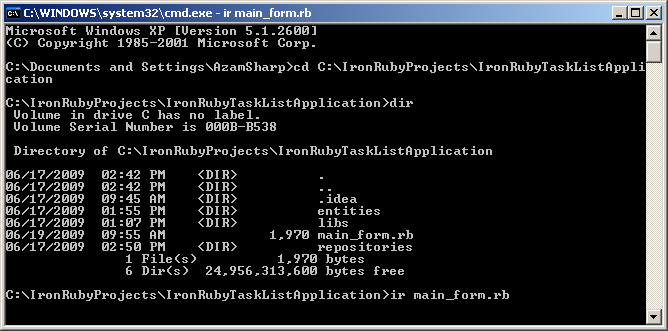
Now, let's execute the code as shown below:

And here is the result which shows the form.

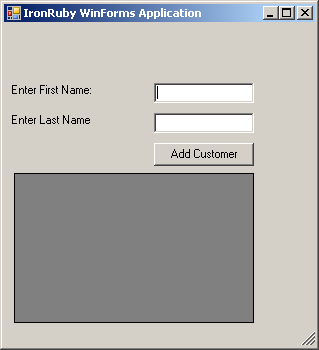
Using the same technique described above we can add TextBoxes, Buttons, Labels and DataGridViews to the form as shown in the code below:
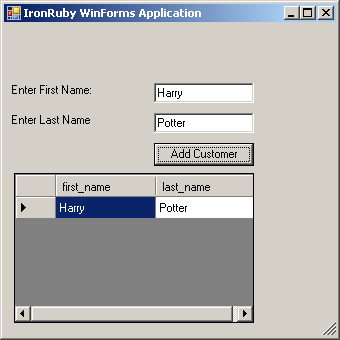
In the above code we have only declared DataGridView "$gvCustomers" as global but you can put other form controls also as global if you need to access them from anywhere within the same .rb file. Now, when you run the application you will see the complete user interface for adding a new customer as shown below:

Implementing the CustomerRepository:
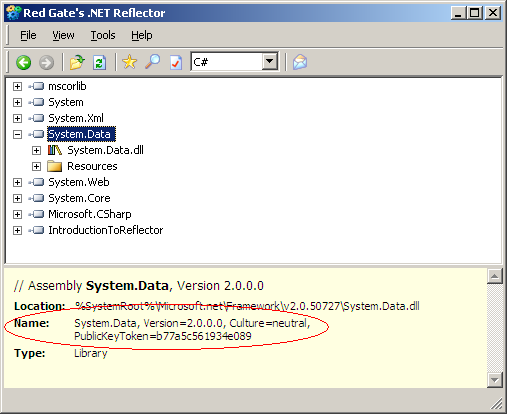
This article uses ADO.NET to insert the customer into the database. You are free to use any library for your data access layer. We will be using SqlConnection and SqlCommand classes. Since, both of these classes are contained in the System.Data dll we need to add a reference to the System.Data dll. The System.Data is a strong named assembly which means it has a Version, Culture and a PublicKeyToken attributes. The easiest way to find the strong name for the assembly is to open the assembly in Reflector as shown in the screenshot below:

And here is the code which will add a reference to the System.Data to our file.
Now, we are ready to implement the "save" method for your CustomerRepository.
The "save" method inserts into the TestDatabase customers table and returns "true" or "false".
Let's check out the Customer class.
The initialize method is fired when we make an instance of the customer object. It take first_name and last_name as the arguments. The arguments are moved into the instance fields which are represented by @first_name and @last_name. The CustomerRepository method is invoked when the "Add Customer" button is clicked.
Invoking the CustomerRepository Save Method:
When the button is clicked a new instance of the CustomerRepository is created and the "save" method is invoked as shown below:
As, you can see when the save method returns true a success message is displayed else an error message is displayed.
Refreshing the DataGridView Control:
The final item is to refresh the DataGridView control so that it displays the newly added customer. As, you might remember we made DataGridView "gvCustomers" a global and now we can access it from anywhere in our main_form.rb file.
We have implemented the bind_customer_to_grid method which is responsible for populating the DataGridView. Here is the implementation.
We pushed the customer object into an Array since we cannot bind a single object to the DataGridView control. The screenshot below shows the final result:

Conclusion:
In this article we discussed how IronRuby can interact with the .NET libraries. We investigated the WinForms application and also looked at the basic insert operation using the ADO.NET data access.
[Download Sample]

