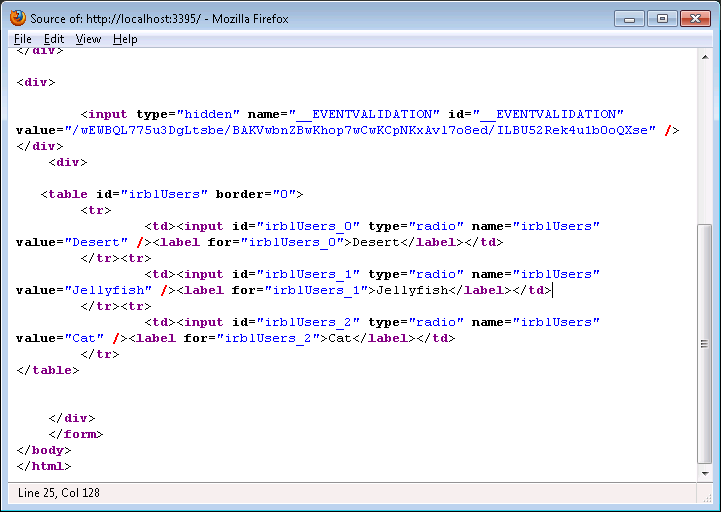
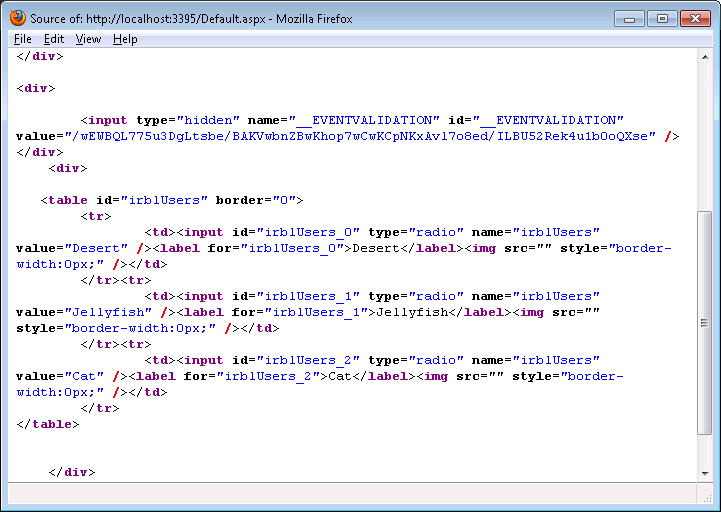
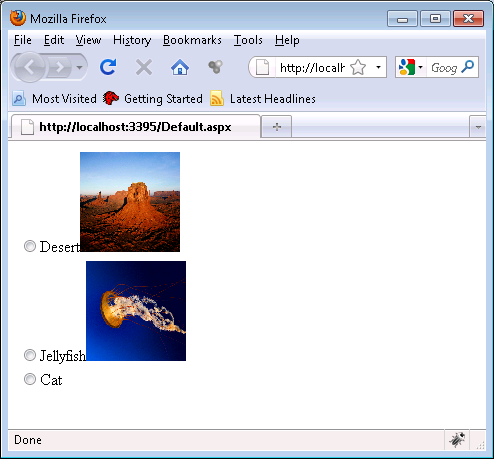
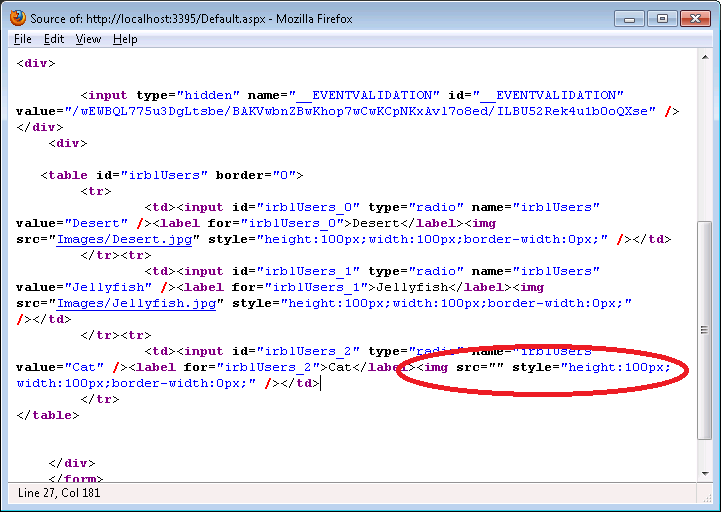
ASP.NET webforms RadioButtonList control enables the developers to display mutually exclusive radio buttons. A common requirement for web applications is to display images along with the radio buttons. Unfortunately, the default implementation of the RadioButtonList does not have any support for the images. In this article we are going to implement a custom control which will add the functionality of images to the RadioButtonList control.