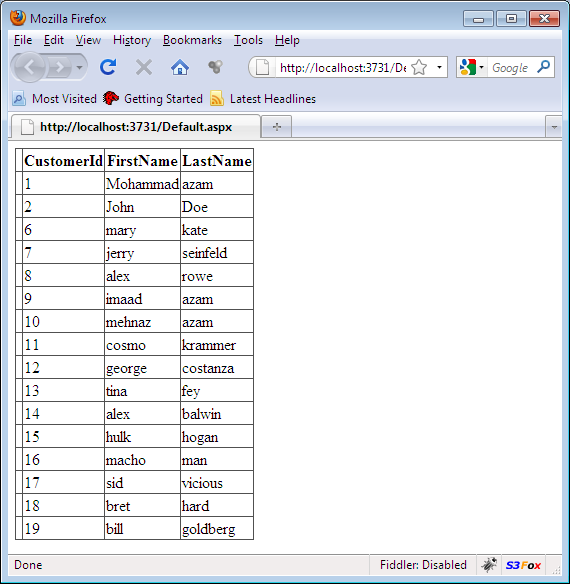
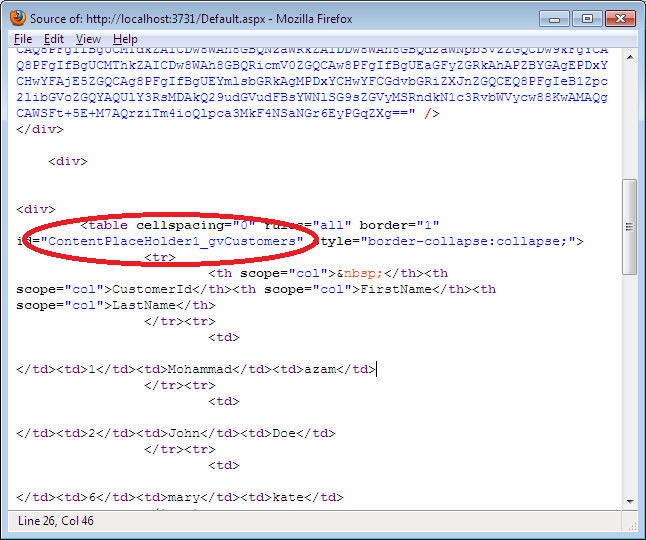
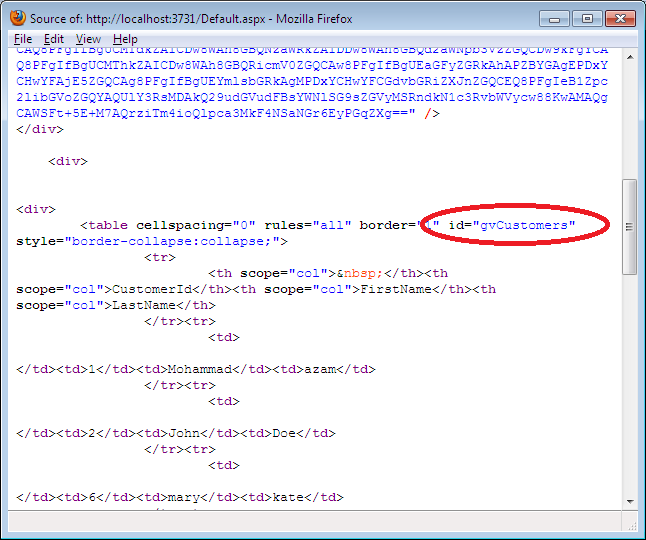
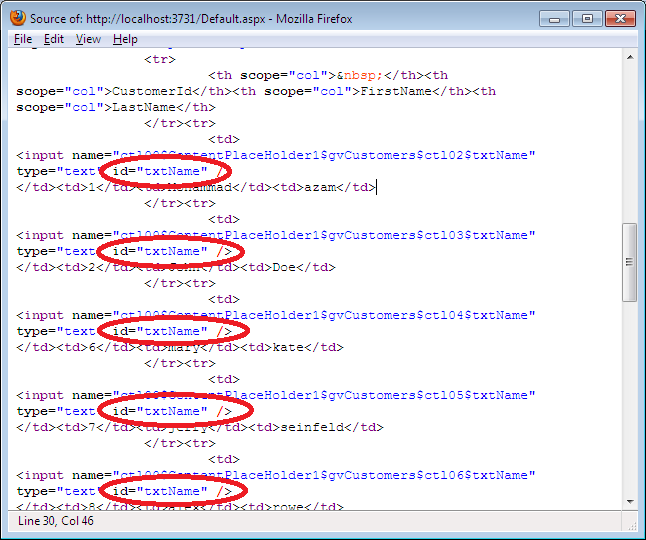
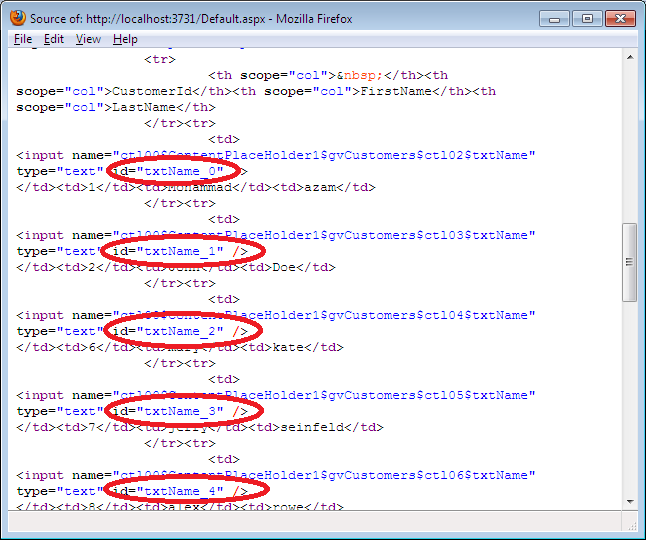
In ASP.net 1.X and ASP.NET 2.0 the ID generated for ASP.net control was dependent on the parent control. This results in unpredictable control IDs which were hard to manage specially when accessing them using client-side scripting. In this article we are going to demonstrate how to create manageable control IDs using new features in ASP.net 4.0.