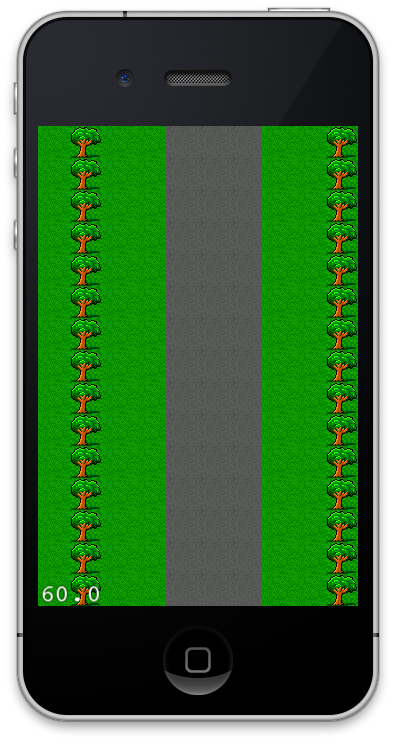
Vertical Scrolling games were introduced back when the caveman was still running away from the dinosaurs. With the passage of time dinosaurs were gone but vertical scrolling games are still part of the fabric of modern games. In this article we are going to implement a vertical scrolling tile map based car game.